【BUG】vue3 i18n 表单校验部分不生效解决方案
【BUG】vue3 i18n 表单校验部分不生效解决方案
一、BUG 简述
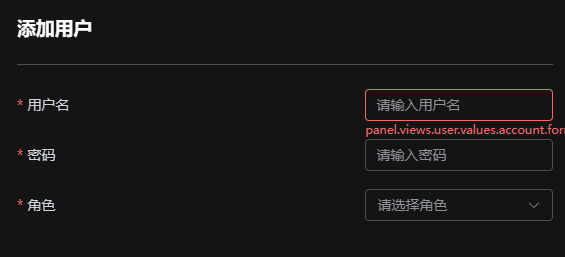
对于表单校验部分,首次进入 vue3 应用或刷新页面后,对应国际化值不加载,如图所示。

二、原因分析
初始化固化
当直接使用message: t('key')时,t()会在组件初始化时立即执行一次,并将返回值作为静态字符串绑定到规则对象中。此时message失去与国际化模块的响应式联系。依赖未追踪
Vue 的响应式系统无法感知到t()内部依赖的国际化语言状态变化(如locale切换),因为静态字符串不包含响应式上下文。
三、解决方案
使用函数传递国际化内容,实现响应式依赖捕获。
参考代码:
1 | { |
补充说明
如果使用类似 vue-i18n 的库,其 t() 方法内部会通过 vue 的 inject 机制关联到响应式的 locale 变量。函数形式相当于创建了一个 响应式计算上下文,而静态字符串只是初始化时的一次快照值。这种模式也适用于其他需要动态响应式数据的场景。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Amane64!
评论

